Comparing View Engines: Express.js, Laravel, and Total.js
Selecting the right view engine
Table of contents
When it comes to web development, selecting the right view engine can significantly impact productivity and overall performance. In this blog post, we will compare the view engines of three popular frameworks: Express.js, Laravel, and Total.js. While all three frameworks offer their unique advantages, it's essential to consider the specific requirements of your project before making a decision.
Overview

Express.js
Express.js, a widely adopted Node.js framework, provides flexibility by supporting various view engines such as EJS, Pug, and Handlebars. These engines offer different syntaxes and features, allowing developers to choose the one that aligns with their preferences and prior experience. Express.js excels in its ecosystem and community support, making it an attractive choice for many developers. Check this for more content about templating in Express.js
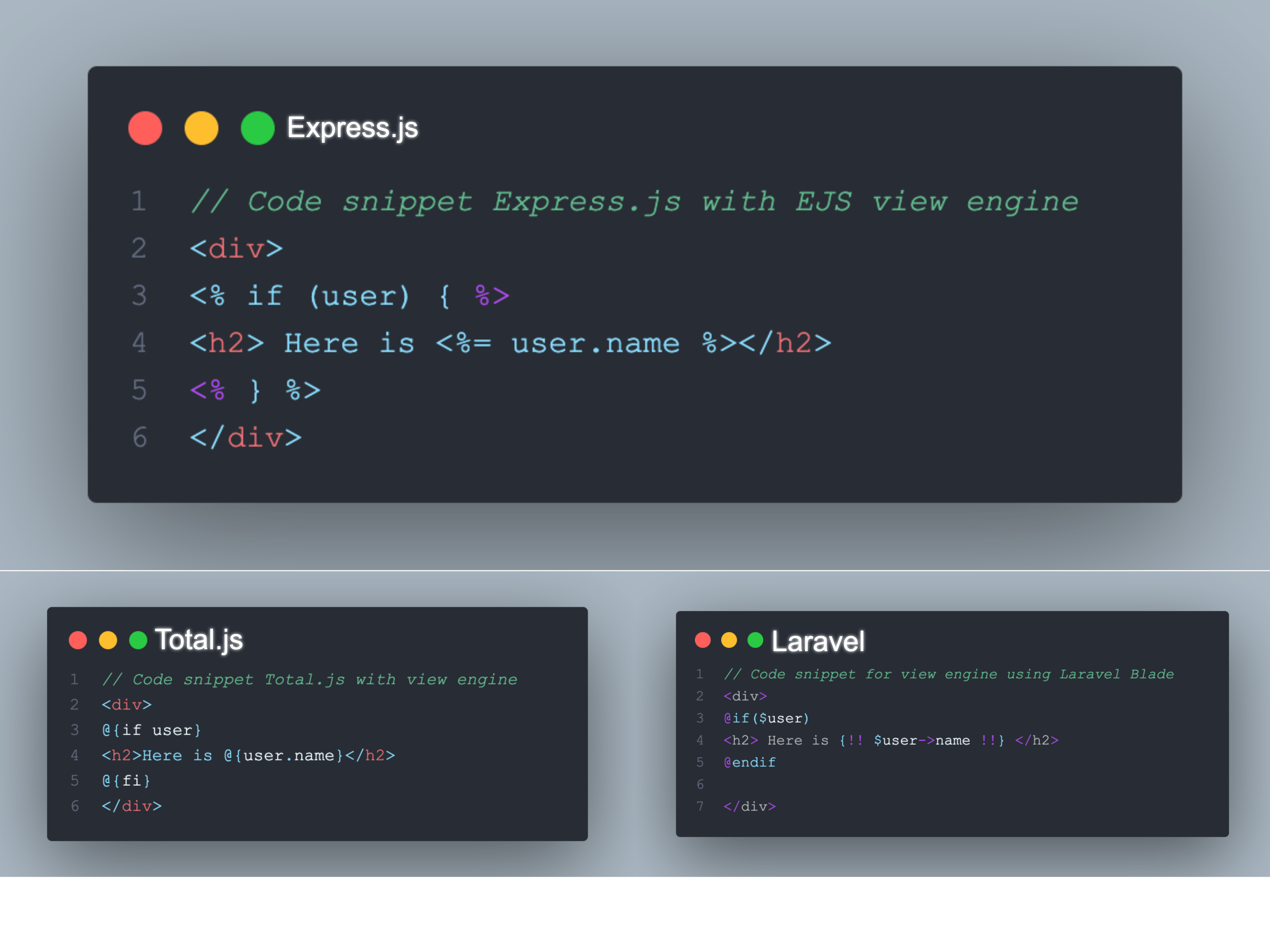
Code Snippet: Using EJS in Express.js
<div>
<% if (user) { %>
<h2> Here is <%= user.name %></h2>
<% } %>
</div>
Pros of Express.js view engine:
Operating on plain HTML, no significant white spaces writing JavaScript, few restrictions here
Could be used for things other than HTML, eg config files, JSON
Filters support
No learning curve
Cons of Express.js view engine:
Very verbose, PHP-like syntax
Includes are loaded from the local file system (not even sure how the client side is handled in this case)
Laravel
Laravel, a popular PHP framework, comes with a view engine called Blade. Blade offers a concise and expressive syntax, making it easy to read and write templates. It includes powerful features such as template inheritance, control structures, and reusable components, enhancing code organization and maintainability. Code Snippet: Using Blade in Laravel
<div>
@if($user)
<h2>Here is {!! $user->name !!} </h2>
@endif
</div>
Pros of Laravel Blade:
Blade offers a concise and expressive syntax
Seamless integration with the Laravel framework
Cons of Laravel Blade:
Limited to PHP development
Reliance on the Laravel ecosystem and community support
Total.js
Total.js is a full-stack JavaScript framework that distinguishes itself with its View engine. Total.js View Engine supports a simple syntax that can affect output. The view engine supports conditions, loops, sections, helpers, and inline helpers. It provides a simple syntax that promotes rapid development and easy comprehension, especially for developers familiar with JavaScript. Also, Total.js enhanced its templating process using Tangular.
Code Snippet: Using View Engine in Total.js
<div>
@{if user}
<h2>Here is @{user.name}</h2>
@{fi}
</div>
Pros of Total.js View engine:
Lightweight and efficient view engine
Simple syntax, particularly for JavaScript developers
Performance optimization for fast rendering
Full-stack JavaScript framework for streamlined development
Cons of Total.js View engine:
Limited to JavaScript development
Smaller ecosystem compared to Express.js and Laravel
Comparison Table:
| Framework/Language | Engine | Features | Syntax | Performance |
| Express.js | EJS, Pug, Handlebars | Flexible options, widely adopted | Templating syntax | Depends on the chosen view engine |
| Laravel | Blade | Concise syntax, template inheritance, components | Blade template directives | Efficient compilation and rendering |
| Total.js | View Engine | Lightweight, simple syntax, performance optimized | Simple syntax | Fast rendering, efficient resource use |
Selecting the right view engine for your web development project is crucial for achieving optimal performance and productivity. Express.js offers flexibility with multiple view engine options, while Laravel's Blade provides a concise syntax with advanced features. Total.js stands out with its view engine, offering a lightweight and performance-optimized solution.
If you are looking for a full-stack JavaScript solution with efficient rendering and performance optimization, the Total.js view engine is worth considering. Its lightweight nature, simple syntax, and emphasis on performance make it a strong contender for web development projects.