To truly understand the capabilities of Total.js, it's essential to delve into the various components that make up this comprehensive development ecosystem. Total.js offers a platform, framework, UI library, and a collection of ready-to-use apps, each of which plays a unique role in enabling developers to create robust, scalable applications with ease. In this post, we'll explore each of these elements in more detail, allowing you to gain a deeper understanding of what makes Total.js such a powerful and versatile toolset for modern application development.
1. Total.js platform
To cite the official definition: Total.js Platform is a collection of server-side & client-side JavaScript libraries, UI components, practices, and complete products written in JavaScript. The basis of the platform is a server-side framework called Total.js framework and a client-side library called Total.js UI Library. This means that the Total.js Platform is a comprehensive set of JavaScript libraries, UI components, best practices, and complete products that support both server-side and client-side development. It consists of the Total.js Framework for server-side development and the Total.js UI Library for client-side development. Together, they provide a powerful toolkit for building scalable and maintainable web applications entirely in JavaScript and all open-source under the MIT license.

2. Total.js Framework
It's a server-side Node.js framework that allows developers to build Restful apps, web apps, intranet apps, and more. It's fully written in JavaScript with no dependencies, making it easy to use and versatile. The framework follows the MVC pattern. The main goal of the framework was to provide an all-in-one tool for building any type of web application, no matter the complexity and the scale of the application. Total.js Framework is designed to simplify development and improve application performance, allowing developers to focus on building great applications without getting bogged down by technical details.3. Total.js UI Library
3. Total.js UI Library
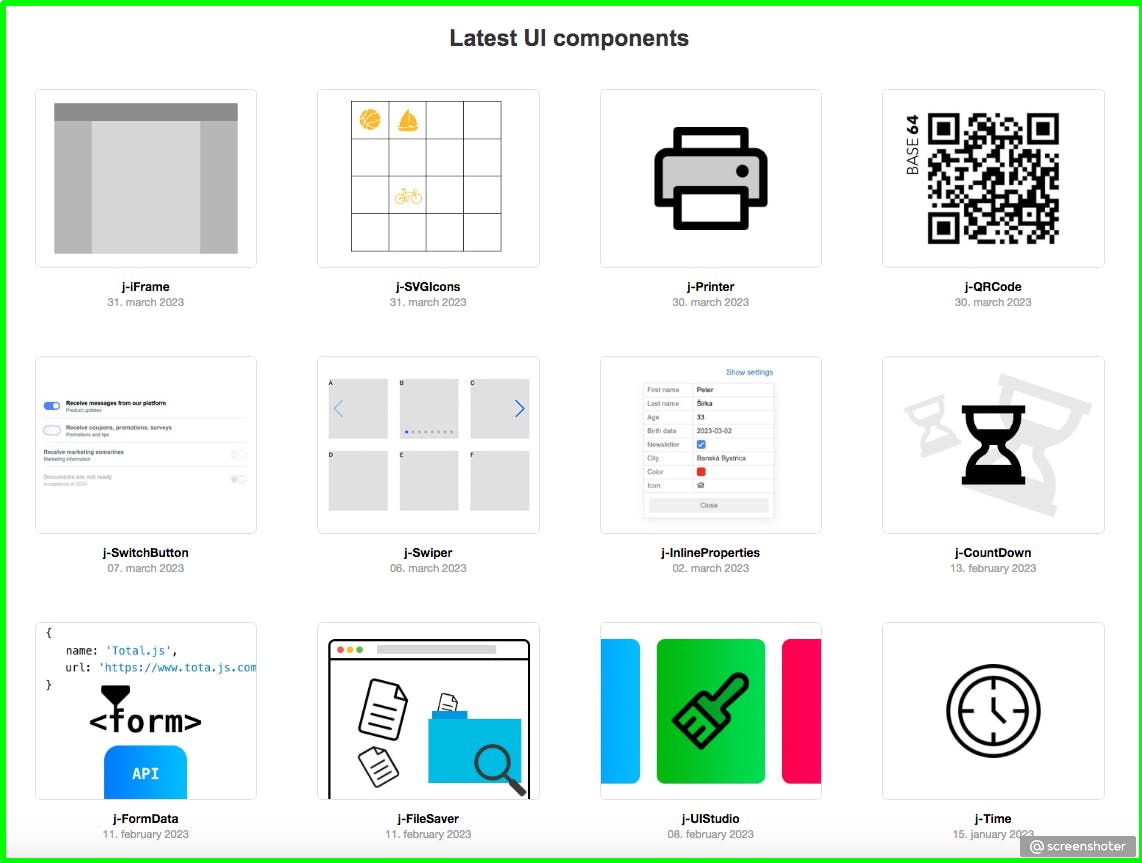
Total.js UI Library is a collection of UI components and widgets designed to help developers create beautiful, responsive, and user-friendly web applications. It includes a wide range of features such as the ability to create reusable UI components, handle routing, perform AJAX operations, support localization, offer a template engine, facilitate versioning, and provide a plethora of helper functions. The Total.js UI library is compatible with various backend technologies such as .NET, SpringBoot, Laravel, Django, ROR, and more.

4. Total.js Apps
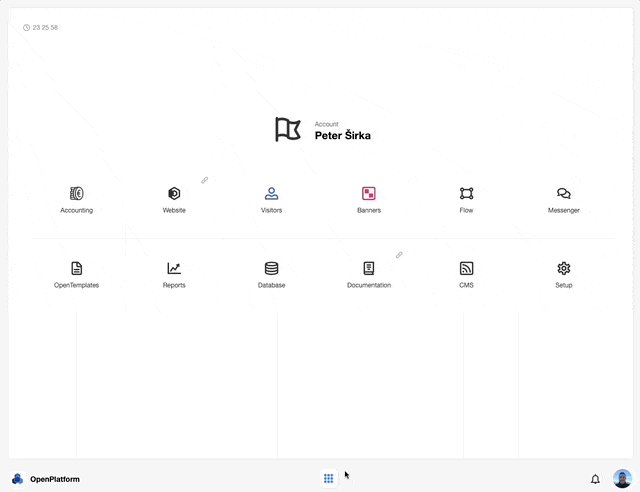
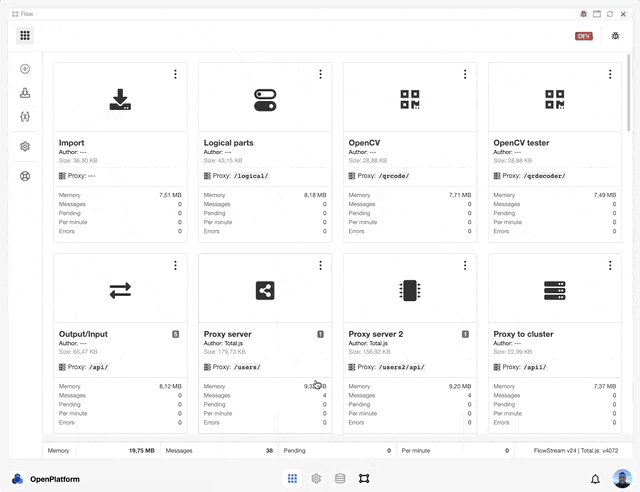
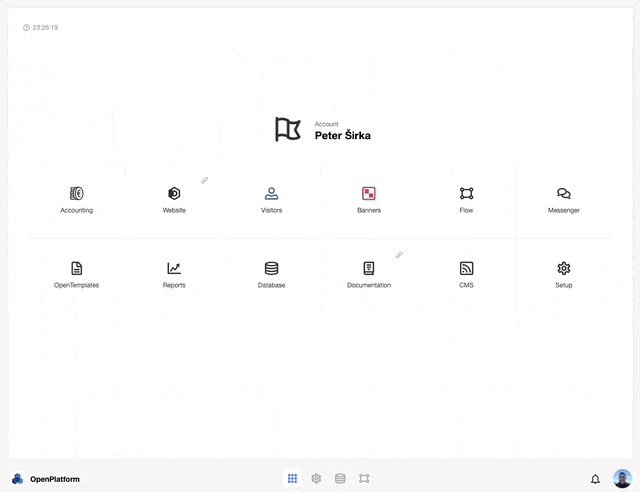
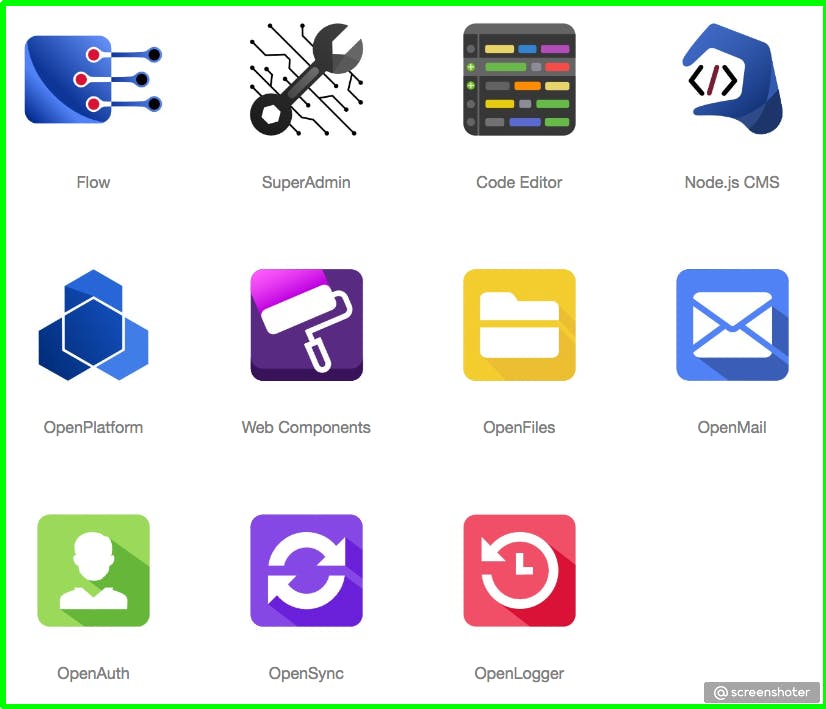
Total.js Apps is a collection of pre-built applications fully written in total.js that can help you speed up your development process and increase your productivity. It includes a variety of useful applications, including Flow, for low-code programming (alternative to node-red), Openplatform, for collaboration in small/medium companies (intranet), Code, a server-side development editor targeted for creating Total.js web applications, SuperAdmin, a visual Node.js application management tool, CMS. Among these apps, there are some burden-reducing tools for web development such as Openfiles, for storing files from 3rd party apps, OpenMail, a lightweight mail SMTP sender that allows you to create multiple SMTP, OpenLogger, a lightweight app for storing logs from 3rd party apps, OpenAuth an OAuth 2.0 integrator app that can obtain user profile from various services, OpenSync, a lightweight synchronization HTTP server, OpenTemplate, a lightweight app for creating HTML templates, OpenReports, a lightweight app for generating simple reports

5. Total.js Icons
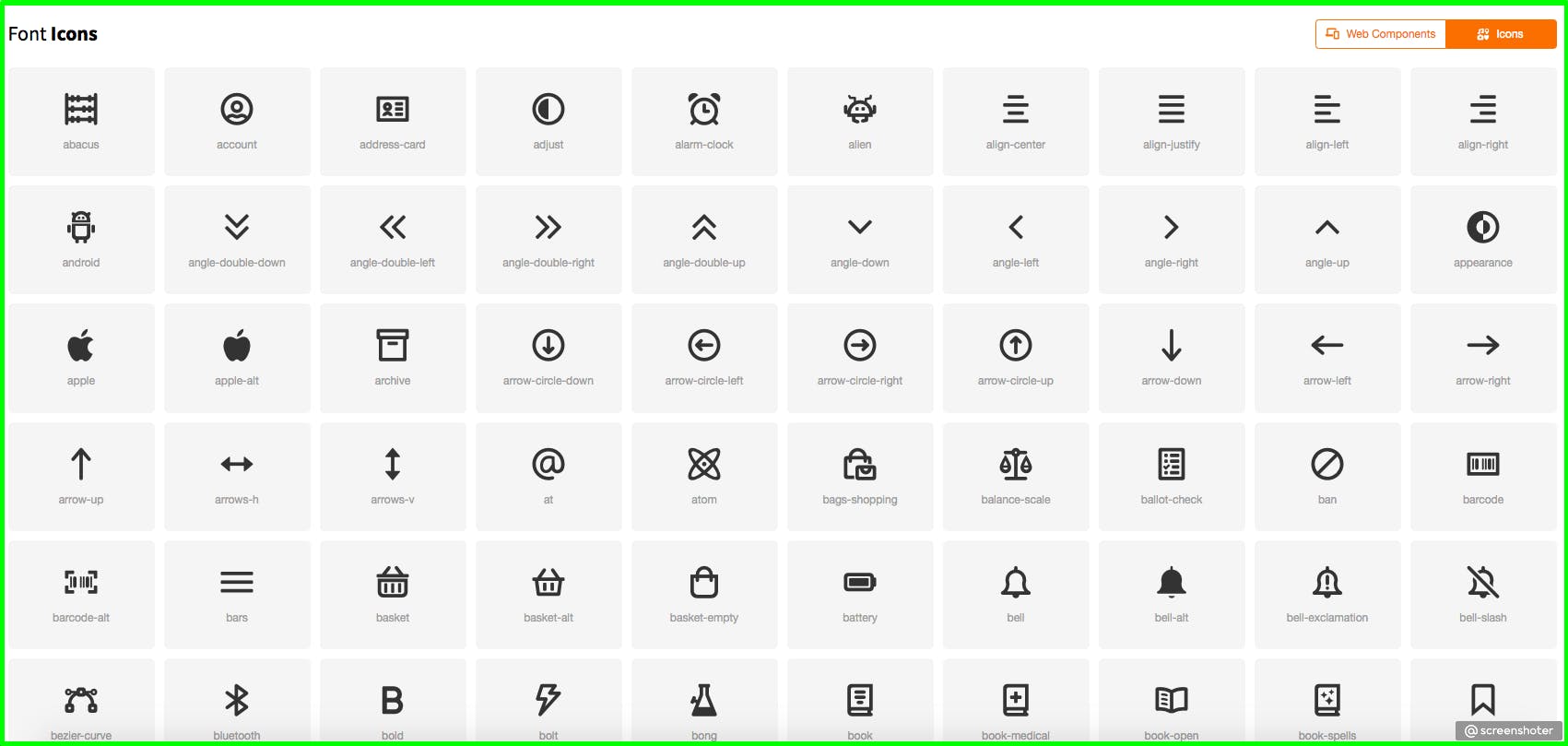
Total.js Icons is a collection of free and open-source icons that can be used in web and mobile applications. The library includes high-quality open-source Font Icons with more than 400 icons.. Total.js Icons can be used with the Total.js UI Library or any other UI library or framework.

6. Total.js Cloud
Total.js Cloud is a cloud-based platform that provides hosting and deployment services for Total.js applications. It allows developers to easily deploy their Total.js applications with a single command and scale them as needed. Total.js Cloud offers a range of features such as automatic scaling, built-in load balancing, SSL support, and real-time monitoring. It also provides a simple and intuitive web-based dashboard for managing applications and monitoring their performance. Overall, Total.js Cloud simplifies the process of deploying and managing Total.js applications, making it an ideal choice for developers who want to focus on building great applications rather than worrying about infrastructure.

More links:
